
Mac上でのWeb系の開発環境を作成したので、その備忘録。ターゲットはWordPress上でのテーマ&プラグインの作成と動きのあるトップページ作成になります。20年位前と比べるとかなり環境が整っていますね。ネットから手に入る情報が多いので、簡単に環境が構築可能でした。
Visual Studio Code

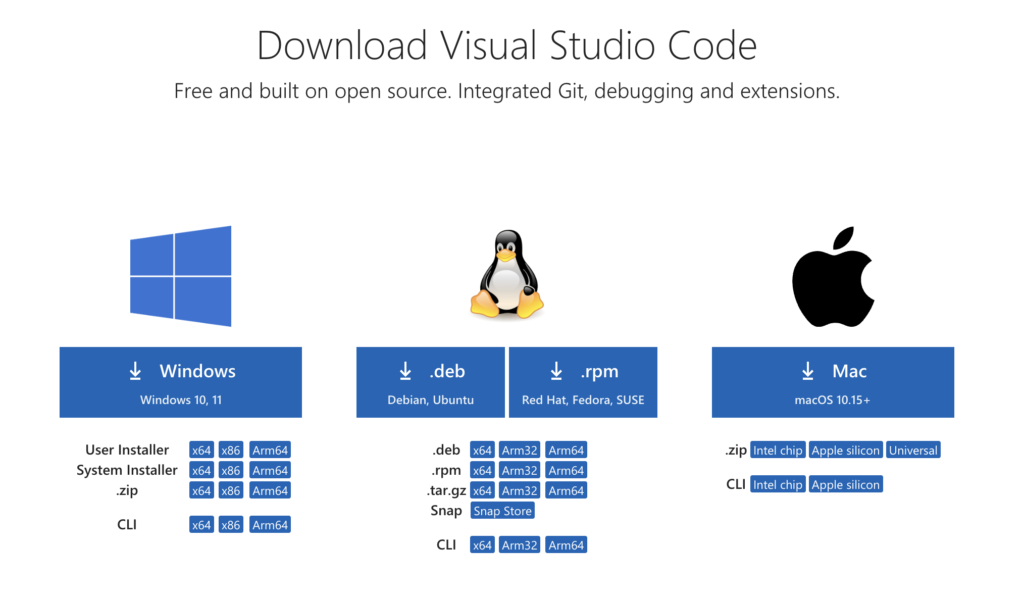
HTML、CSS、PHPなどWeb系の開発言語はたくさんありますが、ソースコードを取り扱うにあたってテキストエディタは必須ですよね。前職では最終的にAtomを利用していましたが、色々と調べた結果、今どきな人は「Visual Studio Code(VS Code)」なる物を利用しているとの情報から私もそれを使ってみました。
キーバインドの変更 ~ Emacs風
以前は開発用PCを入手するとやっていたのが「キーバインドの変更」です。ソフトエンジニアになった当初に出会ったのがEmacsという事もあり、コード編集のみならず、Word、Exelなどの編集もEmacsのキーバインドじゃないと効率が悪いと思って、「Windows全体のキーバインドを変更」していいました。その後、会社を渡り歩くたびに環境が厳しくなり、コード編集のみEmacsのキーバインドを利用してきた次第です。
今どきなツールである「VS Code」もキーバインドの変更には対応しているそうなので早速「Awesome Emacs Keymap」を導入しました。
MAMP

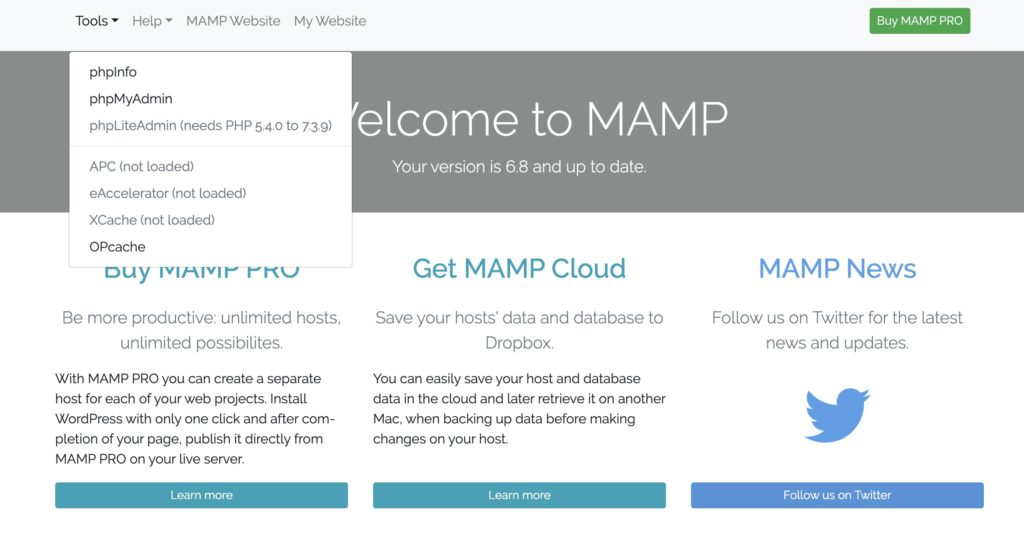
Web系のアプリケーションで遊ぶためにはサーバーが必要になります。大昔は別PCにLinuxをインストールしてサーバーとして設定していましたが、最近はMAMPというアプリが無料で使えるらしいので、早速インストールして設定します。
基本設定
とりあえず、インストール後にしたことは以下のみ。Google先生に「MAMP 使い方」検索したら生成AIが教えてくれた。
「起動してスタートボタン押下」
これだけでローカル環境が作成できるなんてすごい。続きは下のWordpress編で。
Blender

動きのあるWebサイトにしたいので、お勉強がてら3DCG関連のツールを探していて見つけたのが「Blender」というオープンソースのツール(無料)。Adobeのサブスクも考えたけど、無料でどこまでできるのか検討するために環境を作ってみました。
GIMP

画像加工に必要な「GIMP」。大昔からお世話になっています。この手のツールで有名なAdobe Photoshopはお値段が…って人にはオープンソース系は助かりますね。今どきはなんとWindows版はMicrosoft Storeからインストール可能になっているという…時間がたつのは早いですね。
INKSCAPE

今までは意識していなかったAdobe Illustratorですが、こちらもお値段が…って事で「INKSCAPE」なる物をお勉強がてらインストールして使ってみようと思います。この手のデザインセンスが皆無なMittyとしては「Hello World」的な所からスタートになります。
WordPress

忘れちゃいけないのが「WordPress」のダウンロード。これをベースにWeb環境を作成するので。ローカル環境にこれをセットアップする所から始まります。
データベース作成とファイルのアップロード

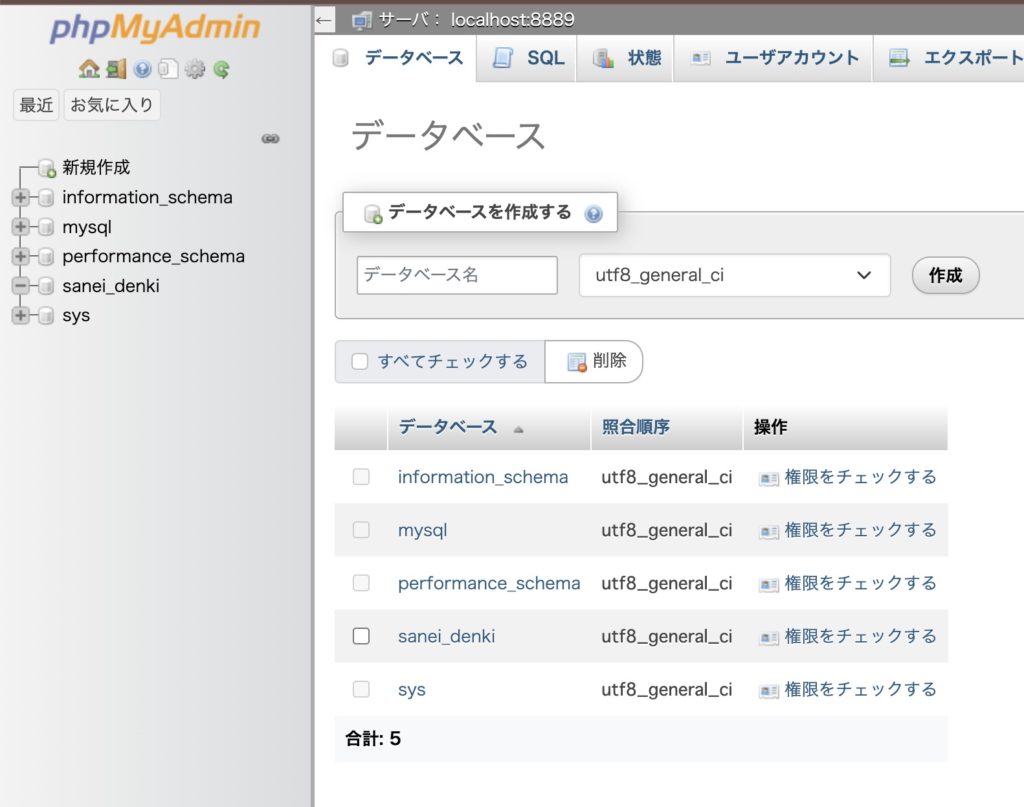
MAMPを立ち上げるとIndexページに飛ぶので(立ち上がらない場合はhttp://localhost:8888/MAMP/?language=English)、Toolsから「phpMyAdmin」を選択すると、Databaseのページが開くので(開かない場合はhttp://localhost:8888/phpMyAdmin5/)、そこでWordpress用のデータベースを作成。

上記では[sanei_denki]というデータベースを作ってます。作成後はMAMPフォルダのhtdocsフォルダ内にダウンロード後に解凍した[wordpress]を[アプリケーション/MAMP/htdocs]の下に配置してあげるだけ。
ユーザ登録で適当なパスワード作って忘れちゃった場合はデータベースの[wp_users]から対象のユーザ選択して編集モードに入り[user_pass]をMD5で更新すればOKです。というか私もやりました(汗。
雑感
色々とインストールしてみました。これらを利用してWordPress上でのUIデザインとPHP&データベースを利用した「何か」をレンタルサーバー上で作成してみようと思います。
動きのあるサイトを作成するためにデザイン関連のツールをこれから使ってみますが、できるか自信なし。色々なツールを駆使する事はもちろん、その「デザイン&センス」というのが重要なんですね。正直イメージがわきませんw
それにしても、時代は変わりましたね…、無料ツールがここまで充実しているとは。センスは今のところ皆無なので、人のコピーから始めて行こうかと。ブロガーとして(え?)今後も頑張っていこうと思います。


コメント